
reqable官网版是一款安全又稳定的安卓专业抓包检测神器。这款reqable安卓专门为开发者、测试工程师和网络分析专家更等岗位进行制作开发,通过Reqable抓包能够实现在手机上进行查询抓包情况,而且它还提供了协同模式,通过二维码扫描将手机流量无缝转发至桌面端,进行更高级的操作!
今天我们就用它来简单调试一下轻颜相机,以此来熟悉熟悉Reqable的大概用法。

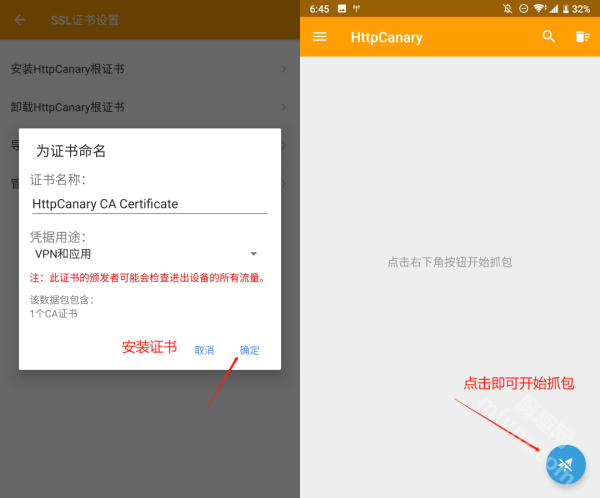
首先在魔趣网(m.mfunz.com)下载好轻颜相机和Reqable,首次打开软件会提示你安装根证书,这个是必须要安装的,不然无法进行抓包。

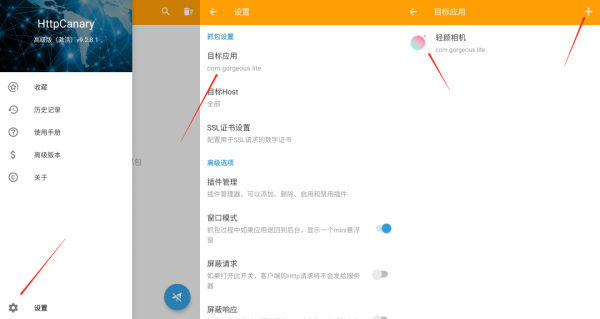
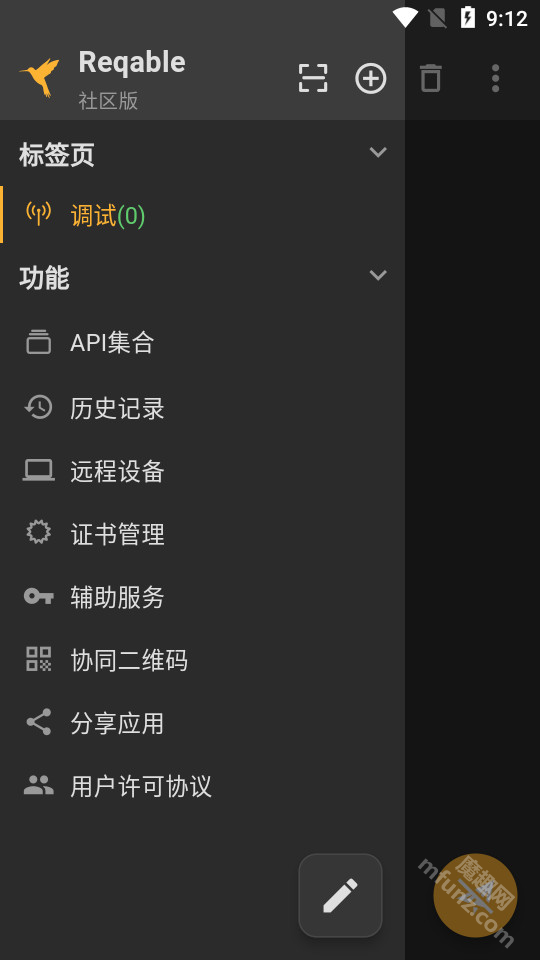
在Reqable中点击设置- 目标应用 - 添加轻颜相机(为了不抓取其他多余的app的数据,方便找包)
添加好目标应用后,点击主页右下角的小飞机图标,开启抓包,开启抓包后进入轻颜相机,随便点两下就可以返回Reqable了。

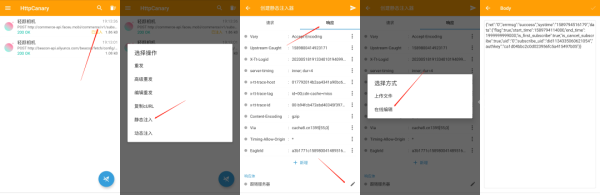
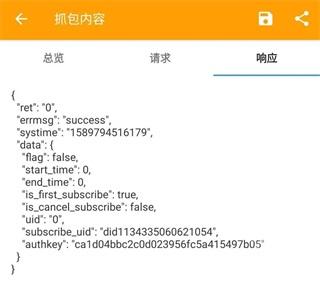
首先找到如图1所示的数据,长按此数据,点击 静态注入,为这个注入命名,点击 响应 ,滑动到最底下,找到 请求体 这一栏,点击右边的小笔头,选择在线编辑。
原数据如下:

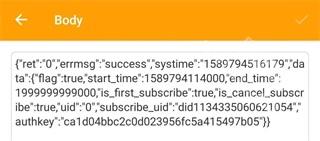
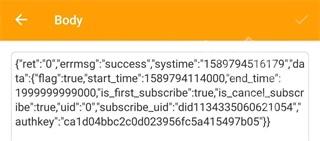
我们找到其中几个关键的数据,如 end_time,flag,subscribe等,对其做出调试,修改到期时间和false值,最终如下所示。

修改完成后,点击右上角的√保存即可。保存后,在设置中的 插件管理 ,即可看到刚刚创建的静态注入插件,点击启用即可。

之后开启抓包,进入轻颜相机,即可看到会员已经调试成功。

一、获取不到应用程序的流量?
1、请先确保下面的操作已经处理。
已经开启了调试开关。
已经设置记录模式为VPN而不是代理。
已经启用增强模式。
已关闭全部筛选和搜索条件。
已移除全部指定应用程序。
2、Reqable启动调试开关后,打开手机浏览器,访问百度首页。
二、无法连接电脑?
检查手机和电脑是否在同一个局域网下。
检查手机和电脑是否在同一个局域网段,有些局域网组网时会禁止跨段通信。
尝试电脑连接手机热点,然后手机再扫码连接电脑。
检查电脑防火墙是否禁用了Reqable代理端口号流量出入。
三、协同模式下获取不到应用程序的流量?
您可以按照下面的步骤进行排查:
切换到独立模式(即侧边栏选择调试Tab),按照上面3进行排查。
手机端Reqable关闭或者启用增强模式再次尝试。
更换电脑端Reqable的端口,然后重新扫码连接。
四、Firefox访问提示不安全的网站?
Firefox浏览器使用内置的CA Store,系统安装的CA证书无法生效,需要在Firefox调试菜单中启用信任。
Firefox设置 -> 关于Firefox -> 点击顶部Logo 5下启用调试菜单。
Firefox设置 -> Secret Settings -> 启用 Use third party CA certificates。
- 数据包捕获与注入:
支持多种协议,如HTTP/HTTPS/HTTP2/WebSocket/TCP/UDP,全面监控网络通信。
- 视图浏览器:
提供多种查看器,如原始、十六进制和预览查看器,从不同角度分析数据包内容。
- API调试:
轻松测试移动Rest API,方便开发和调试API接口。
- 性能分析:
记录请求响应时间,提供性能分析工具,识别瓶颈与优化机会。

1、原始查看器:直观展示数据包原始内容。
2、十六进制查看器:以十六进制形式查看数据包,便于深入分析。
3、预览查看器:提供数据包的预览视图,快速了解数据包内容。
4、用户界面友好:简洁明了的设计,让初学者也能快速上手。
5、实时捕获与分析:实时捕获数据包,并进行详细分析,助力问题排查。

1、响应时间与性能分析:
记录请求响应时间,助力性能优化。
2、数据篡改与注入:
模拟不同场景,修改请求参数。
3、响应解码:
支持多种格式解码,方便数据分析。
4、请求分析:
详细展示请求信息,如URL、参数等。

- 易用免费:操作简单,内置功能全部免费,适合新手和专业人士。
- 无需Root:抓包过程无需Root权限,保障手机安全,方便不愿或无法Root的用户。
- 小体积:软件体积小巧,不占过多存储空间,适应各种设备。
- 支持Python脚本:可编写Python脚本处理实时请求或响应,自动化复杂网络数据分析任务。
v2.24.0版本
- 【优化】支持预览AVI、AVIF和APNG格式的图片。
- 【优化】重发提供复用连接选项,默认情况下不再复用连接。
- 【修复】动画图片只显示第一帧的bug。